Creación de un mapa interactivo para Mobilité Pour Tous - Francia
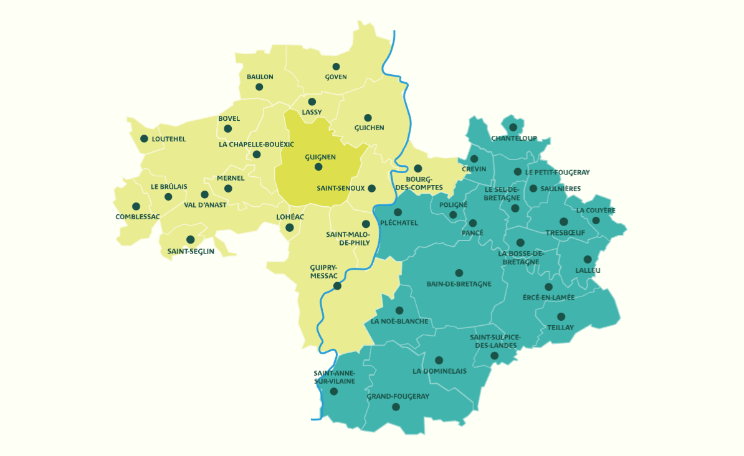
El proyecto en imágenes
Muchas gracias, Ludovic, por comprender la necesidad y la rápida ejecución!
Pierre Emmanuel Fardin - Agir Pour Tous


Muchas gracias, Ludovic, por comprender la necesidad y la rápida ejecución!
Pierre Emmanuel Fardin - Agir Pour Tous
Tu email no será publicado.
Los campos obligatorios están marcados con *